摘要
- 教程使用Vue版本是2.x
- 参照网站Vue.js-Chinese
Vue.js是什么?
是一套用于构建用户界面的渐进式框架。vue被设计可以自底向上逐层应用。vue的核心库只关注视图层,易上手便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
起步
安装和基础用法查看JSFiddle上的示例教程!
<!-- 通过如下方式引入vue -->
<script src= "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
# 或者
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue"></script>
声明式渲染
Vue.js的核心是一个允许采用简洁的模版语法来声明式地将数据渲染进DOM的系统:
<div id = "app">
{{message}}
</div>
var app = new Vue({
el: '#app',
data:{
message:'Hello Vue!'
}
})
输出: Hello Vue!
这看起来跟渲染一个字符串模版非常类似,但是Vue在背后做了大量工作。现在数据和DOM已经被建立了联系,所有东西都是响应式的。
除了文本插值,还可以绑定元素特性:
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒查看此处动态绑定的提示信息!
</span>
</div>
var app2 = new Vue({
el: '#app-2',
data:{
message: '页面加载于' + new Date().toLocaleString()
}
})
输出:
鼠标悬停几秒查看此处动态绑定的提示信息!
这里,v-bind特性被称为指令。指令前带有前缀v-,以表示它们是Vue提供的该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致”。特殊特性。
条件与循环
控制切换一个元素是否显示也相当简单:
<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
var app3 = new Vue({
el:'#app-3',
data:{
seen :true
}
})
输出:
现在你看到我了
若在控制台输入app3.seen = false ,则之前显示的消息消失。
这个例子演示了我们不仅可以把数据绑定到 DOM 文本或特性,还可以绑定到 DOM 结构。此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用过渡效果。
v-for指令可以绑定数组的数据来渲染一个项目列表:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{todo.text}}
</li>
</ol>
</div>
var app4 = new Vue({
el:'#app-4',
data:{
todos:[
{text:'学习 JavaScript'},
{text:'Learn Vue'},
{text:'整个牛项目'}
]
}
})
输出:
1.学习JavaScript
2.Learn Vue
3.整个牛项目
在控制台,输入 app4.todos.push({text:'new project}),列表最后添加一个新项目。
处理用户输入
使用 v-on 指令添加一个事件监听器,通过它调用在Vue实例中定义的方法:
<div id="app-5">
<p>{{message}}</p>
<button v-on:click="reverseMesage" > 逆转消息</button>
</div>
var app5 = new Vue({
el:'#app-5',
data:{
message:'Hello Vue.js!'
},
methods:{
reverseMessage:function(){
this.message = this.message.split('').reverse().join('')
}
}
})
输出:
Hello Vue.js!
「逆转消息」
注意在 reverseMessage 方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。
Vue提供v-model指令,它能轻松实现表单输入和应用状态之间的双向绑定。
<div>
<p>{{message}}</p>
<input v-model="message">
</div>
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
输出:
Hello Vue!
「Hello Vue!」
组件应用构建
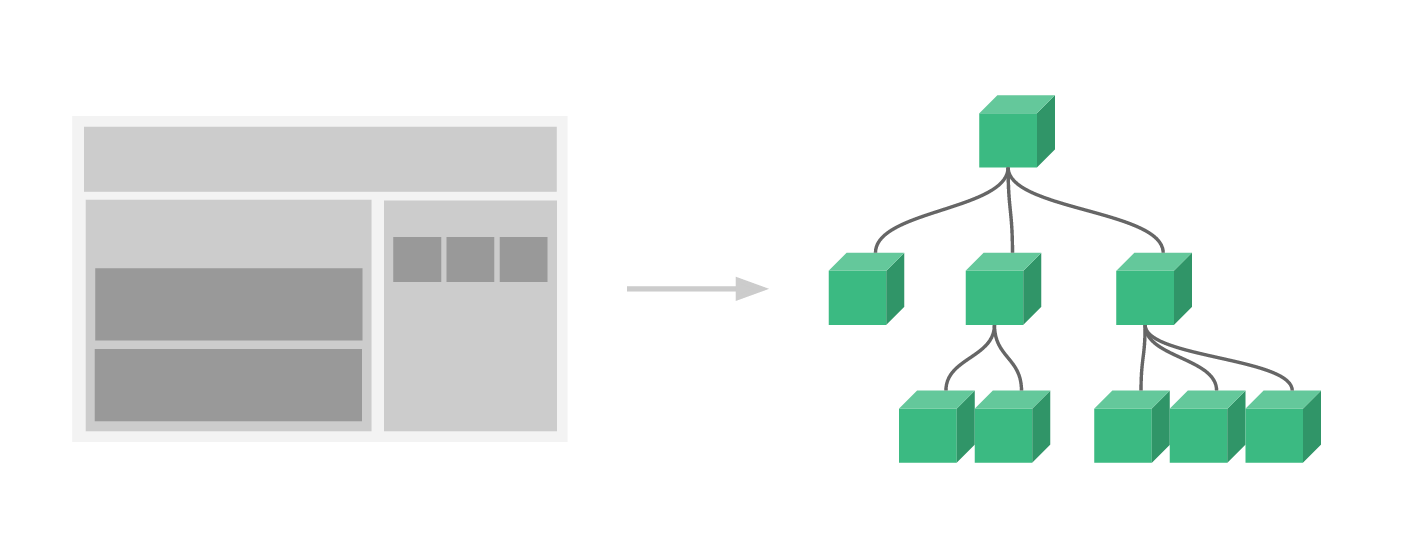
组件系统是vue的另一个重要概念,因为它是抽象的,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:
在Vue例,一个组件本质上是一个拥有预定义选项的一个Vue实例。在Vue中注册组件很简单:
//定义名为 todo-item 的新组件
Vue.component('todo-item',{
template:'<li>这是个待办项</li>'
})
现在可以用它构建另一个组件模版:
<ol>
<!-- 创建一个 todo-item 组件的实例 -->
<todo-item></todo-item>
</ol>
但是这样会为每个待办项渲染同样的文本,这看起来并不炫酷。我们应该能从父作用域将数据传到子组件才对。让我们来修改一下组件的定义,使之能够接受一个 prop:
Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义特性。
// 这个 prop 名为 todo。
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
现在,我们可以使用 v-bind 指令将待办项传到循环输出的每个组件中:
<div id="app-7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})
输出:
1.蔬菜
2.奶酪
3.随便其他什么人吃的东西
在一个大型应用中,有必要将整个应用程序划分为组件,以使开发更易管理。在后续教程中我们将详述组件,不过这里有一个 (假想的) 例子,以展示使用了组件的应用模板是什么样的:
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>
与自定义元素的关系
你可能已经注意到 Vue 组件非常类似于自定义元素——它是 Web 组件规范的一部分,这是因为 Vue 的组件语法部分参考了该规范。例如 Vue 组件实现了 Slot API 与 is 特性。但是,还是有几个关键差别:
Web Components 规范已经完成并通过,但未被所有浏览器原生实现。目前 Safari 10.1+、Chrome 54+ 和 Firefox 63+ 原生支持 Web Components。相比之下,Vue 组件不需要任何 polyfill,并且在所有支持的浏览器 (IE9 及更高版本) 之下表现一致。必要时,Vue 组件也可以包装于原生自定义元素之内。
Vue 组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流、自定义事件通信以及构建工具集成。
虽然 Vue 内部没有使用自定义元素,不过在应用使用自定义元素、或以自定义元素形式发布时,依然有很好的互操作性。Vue CLI 也支持将 Vue 组件构建成为原生的自定义元素。
每天进步!每天有希望!
